HTML 안에서 CSS 스타일을 만들 수 있게 해주는 CSS 프레임 워크 입니다.
Tailwind CSS 의 장점
- 빠른 스타일링이 가능합니다.
- class 혹은 id 명을 작성하기 위한 고생을 하지 않아도 됩니다.
- 유틸리티 클래스가 익숙해지는 시간이 필요할 수 있지만 intelliSense플러그인이 제공돼서 금방 익숙해질 수 있습니다.

Tailwind 기본설정
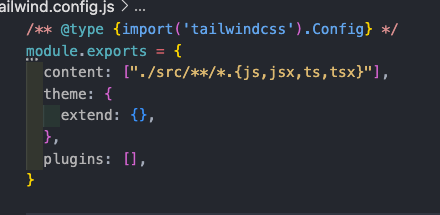
- tailwind.config.js

- content 안에는 우리가 tailwind를 사용할 파일들을 지정해줍니다
./src 폴더안의 **(모든폴더) *.{js,jsx,ts,tsx} (파일 및 확장자명)
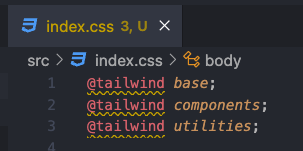
- index.css 설정
- root css 폴더에 아래의 구문 추가

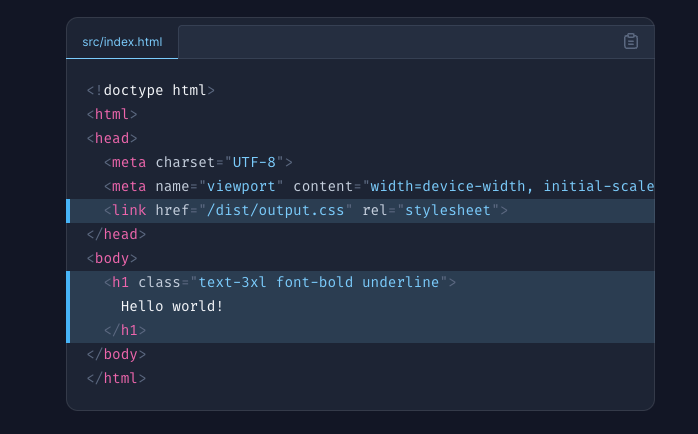
Tailwind 테스트


Hello world!에 밑줄이 잘 들어가 있습니다!
