정적(Static)과 동적(Dynamic)
- 정적(Static): 고정된 내용을 가지고 있어 변하지 않습니다.
웹 페이지의 경우, HTML, CSS, JavaScript 등의 파일이 변경되지 않고 고정된 형태로 서버에 의해 제공됩니다.
정적인 웹 사이트의 예시는 블로그 포스트, 회사 소개 페이지 등이 있습니다. 웹 페이지가 항상 동일한 내용을 보여줍니다.
- 동적(Dynamic): 변경 가능한 내용을 가지고 있습니다. 즉, 내용이나 데이터가 시간에 따라 변할 수 있습니다.
서버에서 동적으로 생성되는 콘텐츠를 가지고 있으며, 사용자와의 상호작용에 따라 콘텐츠가 변경될 수 있습니다.
동적인 웹 사이트의 예시는 온라인 쇼핑몰, 소셜 미디어 피드 등이 있습니다. 사용자에 따라 다른 콘텐츠를 제공할 수 있습니다.
1. pre-render와 SEO의 상관관계
SEO : 검색엔진최적화, 검색엔진이 내 페이지를 상위 노출할 수 있게 만드는것.
설명하기전 pre-render에 대해 이해하고 넘어가겠습니다.
1-1. pre-render (Next.js 를 사용할 경우)
Next.js는 모든 페이지를 기본적으로 pre-render한다.!
Pre-render를 해두면 client(브라우저)처럼 동작하지 않는 검색엔진에게 필요한 데이터를 제공 할 수 있습니다
(Pre-render : client 에서 접근해 HTML을 로드할 때 대부분이 미리 로드가 되어있는것)
이후에 Hydration 과정을 거쳐 사용자와 페이지가 인터렉션 할 수 있게 됩니다.
1-2. No pre-render(React.js 만 사용할 경우)
자바스크립트가 로드가 된 후에 컴포넌트를 그리기 때문에 브라우저처럼 동작하지 않는 검색엔진의 경우
js를 해석하지 못해 아무 정보도 가져갈 수 없게 되는 것입니다.
CSR만 제공한다면 client(브라우저)처럼 동작하지 않는 검색엔진의 경우, 아무런 데이터도 조회해갈 수 없습니다.
Next.js를 통해 SSR을 하면 js를 실행하지 못하는 엔진 또한 pre-render를 통해 정보를 읽어갈 수 있습니다.
즉 Client 처럼 동작하지 않는 검색엔진에게 필요한 데이터를 제공 할 수 있습니다.
2. Next.js 의 Pre-render 방식은?
SSG(recommended) & SSR
SSG는 빌드 타임에, SSR은 요청 타임에 pre-render를 하게 됩니다.
(SSG 권장 SSG는 접근을 하더라도 부하가 발생하지 않음, SSR은 접근 할때마다 부하가 발생..)
2-1. SSG에 대해서.
- 페이지가 외부 데이터에 의존적인 경우
getStaticProps를 사용 - 페이지의 경로까지 외부 데이터에 의존적인 경우
getStaticProps에 더해 getStaticPaths까지 활용해야함
SSR 을 담당하는 함수
1-1. getServerSideProps(SSR)


console.log가 찍히지 않은걸 볼 수 있습니다.

서버에서 찍히고 있습니다.
즉 getServerSideProps 는 서버로부터 데이터를 가져와 화면에 보여준다는걸 알 수 있습니다.
1-2. getStaticPaths (SSG)


서버에서 동작하는게 보입니다.
저는 지금 yarn dev로 개발환경으로 보고있습니다.
개발 환경에서는 SSG가 재대로 동작하지 않고 SSR처럼 동작을합니다
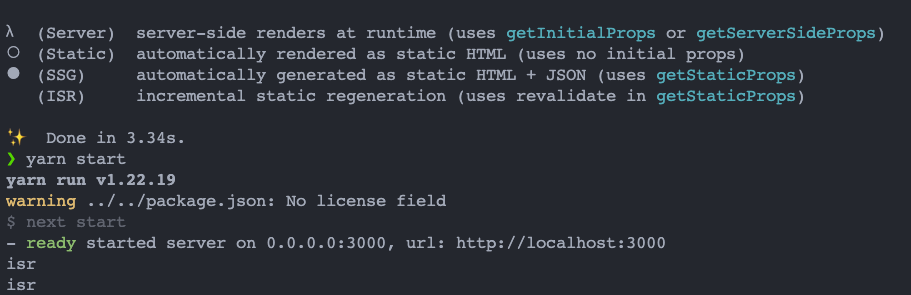
이를 재대로 확인하기 위해서는 build과정이 필요합니다.
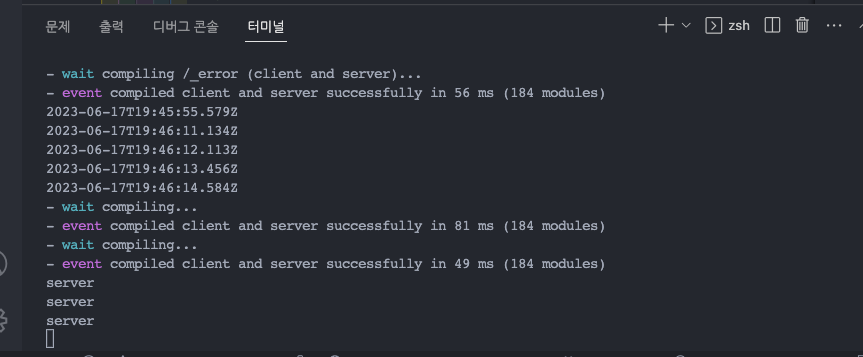
빌드 후 yarn start로 실행했습니다.


ssg도 client도 로그에 뜨지않습니다

새로고침을 해도 시간은 계속 고정입니다.
기존 패이지는 새로고침시 시간이 바뀝니다.(SSR)


csr의 페이지
여기 또한 새로고침시 시간이 바뀝니다.


SSG는 결국 build시 page가 미리 만들어집니다.
build 기준의 시간으로 만들어지는겁니다.
이건.. 언제 쓰이는걸까요.?
SSG는 정적인 페이지를 생성합니다.
매번 사용자가 접근시 데이터를 가져와서 페이지를 그린다면, 서버에 부하가 생깁니다.
이때 데이터를 가져와서 그릴 필요가 없으며, 사이드바, 메뉴 처럼 갱신이 필요하지 않는 경우 미리 만들어두고 가져올 때 사용합니다.
1-3 ISR( incremental Static Regeneration : 증분 정적 사이트)
특정 주기로 데이터를 가져와서 다시 그린다.
정적인 사이트를 일정 주기로 가져와서 다시 그리는 것입니다.

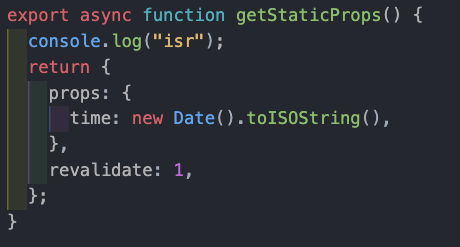
getStaticProps에서 revalidate가 추가되었습니다
위의 코드에서는 1이라는 값이 revalidate에 들어가 있습니다.
getStaticProps에서 revalidate를 return 하면
1초간의 캐싱을 가지며 그 사이에서는 아무리 새로고침을 해도 데이터를 가져와 새로운 정적 사이트를 만들지는 않습니다.
ISR로 만들면 SSG와 SSR의 장점을 적절하게 사용이 가능해집니다!
예를들어 1시간의 텀으로 만들경우 그 사이에 누가 접속해도 요청은 보내지 않습니다.
1시간의 텀이 지나고 누군가가 접속시 요청을 시작하며, 그 텀이 지난 후에도 접속을 하지 않는다면 갱신을 하지 않습니다.
서버에 부담을 주지 않는 효율적인 페이지라고 생각됩니다.

2. CSR을 담당하는 함수
CSR을 담당하는 는 별도로 존재하지 않습니다.



데이터를 클라이언트가 가져와서 그리기 때문에 서버가 아닌 콘솔창에 로그가 찍혀있습니다.
'React > React Framework' 카테고리의 다른 글
| [Next.js] Next App Router에 대해 (0) | 2024.01.18 |
|---|---|
| [Next.js] router와 slug + 기본경로설정 (0) | 2023.09.07 |
| [Next.js] Images에 대해서 (1) | 2023.09.07 |
| [Next.js] 공통 레이아웃과 _app.js (0) | 2023.09.06 |
| [Next.js] Next.js 시작하기 (0) | 2023.06.18 |